有料テーマ「AFFINGER6」を導入したらサイトで使用するフォントも自分好みに設定したいですよね。
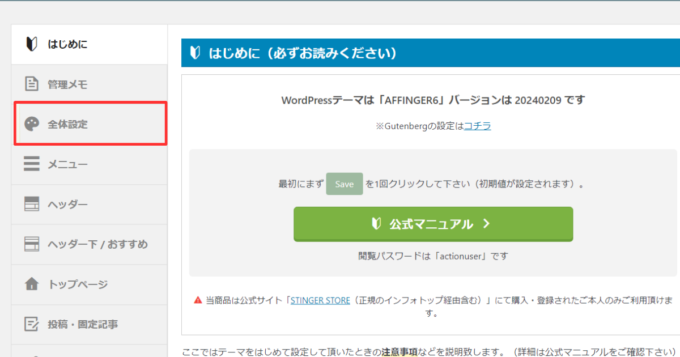
AFFINGER管理で全体設定をクリックする

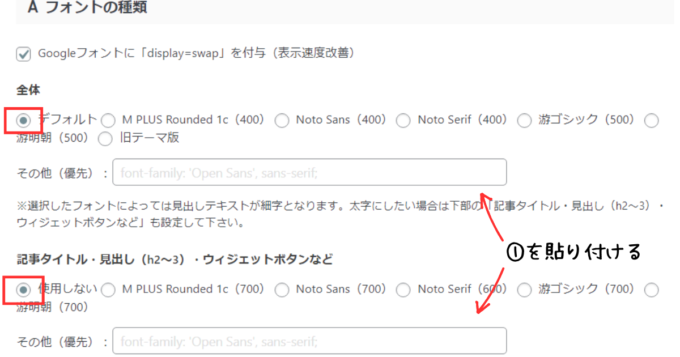
フォントの種類をクリックする

まずは、Googleフォントに「displey=swap」を付与(表示速度改善)にチェックを入れます。
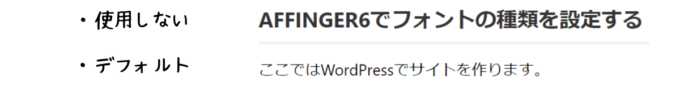
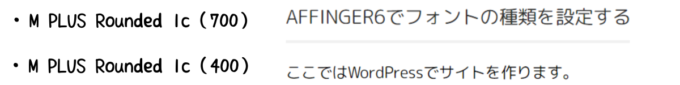
次に全体と記事タイトル・見出し・ウィジェットボタンなどから好みのフォントを選んでチェックを入れます。
上段は記事タイトル、下段は全体のフォントです。







チェックを入れたら画面の最下部にある【Save】をクリックすれば設定完了です。
Googleフォントから好みの字体を選ぶとき
上記以外にもフォントの種類はたくさんあります。

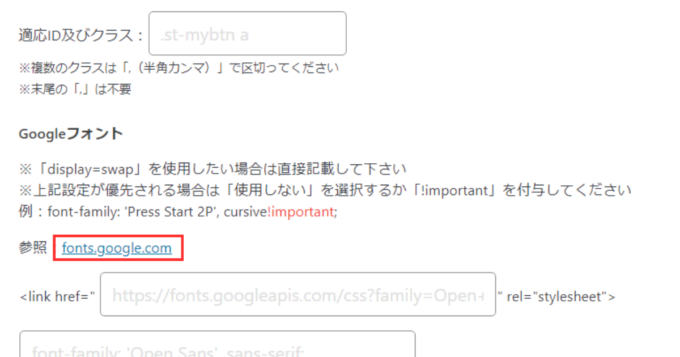
フォントの種類からGoogleフォントの参照:fonts.google.comをクリックします。

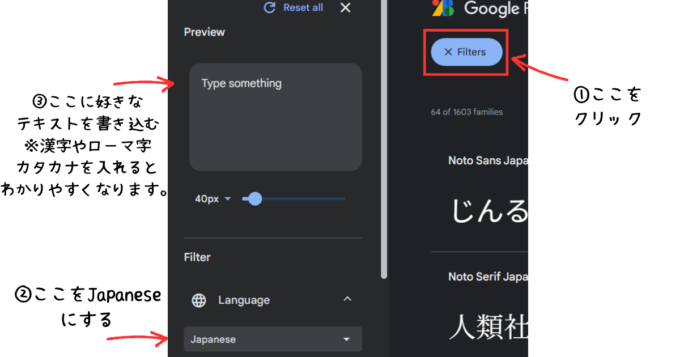
①を押しても上と同じ画面にならない場合は左上にあるⒶ(Fonts)を押すと変わります。

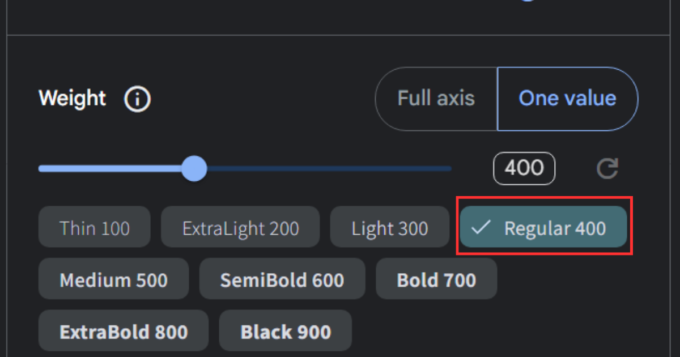
フォントによって太さに種類がある場合は下にスクロールして確認してみましょう。
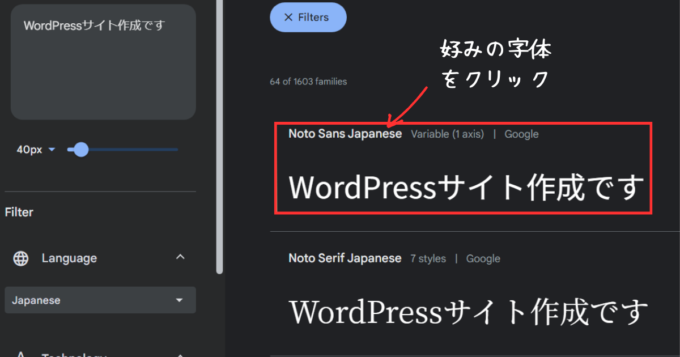
好みの太さが決まったら右上にある【Get font】マークをクリックします。



左側はフォントの太さを選べるようになっているので、好みの太さを選んでクリックします。
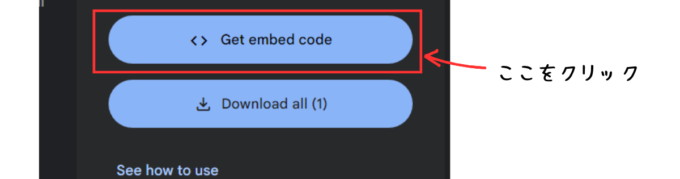
右上にあるバッグマークに表示されている数字は取得したフォントの数を表しています。
もし間違ってフォントを取ってしまったり、いらないフォントがある場合は取得したフォントの右上にあるゴミ箱マークをクリックして捨てましょう。
複数のフォントを取得した場合、1番目に取得したフォントのコードが表示されるので使わないのは捨ててしまうのが1番簡単です。
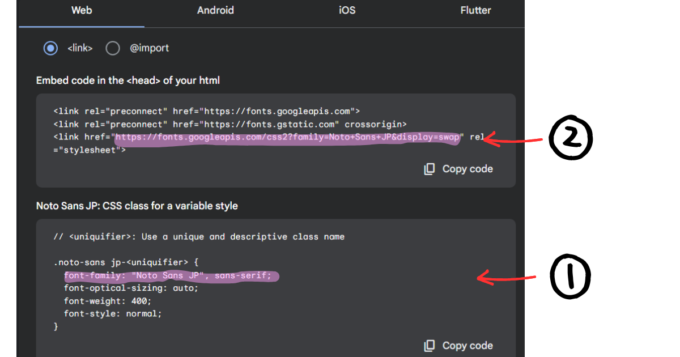
表示させるときは必ず【Web】に合わせましょう。

②は必ずswapまでマークしてコピーしましょう。
”○○”赤字の点は入れないように気をつけましょう。
①は;までマークしてコピーしましょう。


最後に【Save】を押して完了です。
サイトトップ画面に戻って表示されているか確認してみましょう。