- 2024年5月7日
- 95 view
ブログでの収入源をあげるための戦略は?成功するブログ運営に欠かせないコツ!
物価上昇で給料が上がらない今、ブログで稼ぐ副業が収入を増やす手段として人気が高まっているのはご存じで……
AFFINGER6を使っているとやりたいことが後から後からたくさん出てきます。
その中でも、最近わたしのサイトにも取り入れた親指と人差し指で画面を拡大する「ピンチアウト」を設定する方法をご紹介します。
余談ですが、2本指で画面を拡大することをピンチアウトって言うって知ってましたか?
わたしは検索して「へー、そんな名前だったんだ」と知りました!
初心者でもすごく簡単にできるので気になっていた方はぜひ取り入れてみてください。
AFFINGER6で作成した自分のサイトをスマホで見たとき、ピンチアウトができないので「見る人によっては拡大したいときあるよなぁ」と思いませんか?
[st-kaiwa3 r html_class=”wp-block-st-blocks-st-kaiwa”]老眼になってくるとちっちゃい字見えんのよ…
AFFINGER6では標準でピンチアウトのタグがOffに設定されています。
そのため、自分で設定を変えないと画面を拡大することができないんです。
最近のスマホは優秀なので、スマホ本体に拡大機能があることも。
絶対必要な設定ではありませんが、あったら便利かなって感じです。
普段から拡大は親指と人差し指を使ってするもんだと脳に刻まれてしまっているもので。
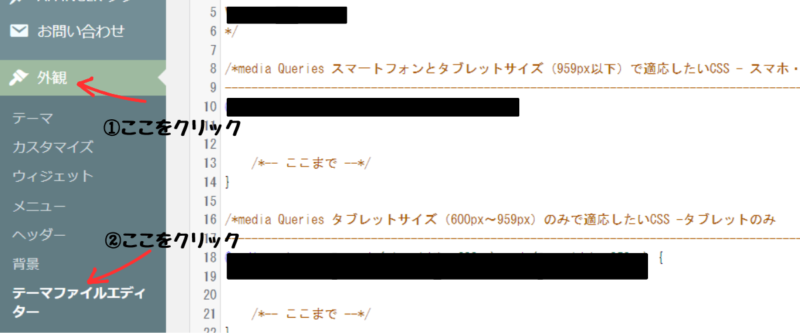
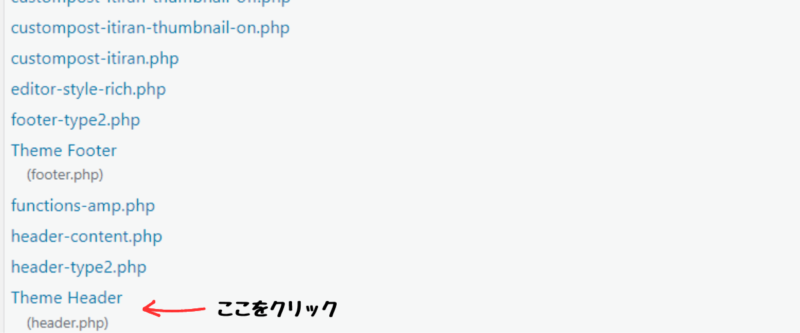
WordPressの管理画面から「外観」→「テーマファイルエディター」をクリックします。

AFFINGER6を利用しているときは子テーマを有効にしていると思いますが、子テーマには編集するべき『header.php』がありません。
子テーマにファイルを追加して編集する方法が推奨されていますが、わたしは親テーマで変更しました。
わたしはテーマを自動更新にしていないので、必要に感じたときにアップデートを行っています。
なので、自分でアップデートを行わない限りそのまま使えるんじゃないかなーって思っています。
現在のところ何も問題なく使うことができています。
ですが、心配な方は子テーマにファイルを追加して編集してください。
また、失敗したときのためにバックアップも忘れずとっておきましょう。


CSSを直接編集します。
『user-scalable=no,』になっていると思うので、noをyesに変更します。※ ,を消さないように気を付けて!
『user-scalable=yes,』に変更出来たら【ファイルを更新】ボタンを押します。
【ファイルの編集に成功しました】と出たらOKです。
これで自分のサイトがスマホでピンチアウトできるようになったと思います。
簡単に設定できたと思いますが、スマホで自分のサイトを開いて確認してみてください。
ピンチアウトって言葉をわたしは知らなかったので、「2本指で画面を拡大する」と検索してみました。
ではお疲れさまでした。